**Dies ist eine alte Version des Dokuments!**
Aufträge HTML
In den folgenden Übungen erstellst du kleine Webseiten und lernst dabei die Grundlagen von HTML und CSS kennen.
Auftrag 1 – Grundgerüst einer Webseite erstellen
Ziele: In dieser Übung lernst du den Editor für das Erstellen von Webseite kennen und erstellst ein einfaches Grundgerüst einer Webseite.
- Lade den Editor Visual Studio Code (kurz VSCode) herunter und installiere diesen: https://code.visualstudio.com
- Erstelle einen Ordner mit Namen „website_ksr“ und speichere an einem passendenden Ort auf deinem Computer.
- Starte nun VSCode und öffne darin diesen Ordner: Datei > Ordner öffnen > Ordner „website_ksr“ suchen und öffnen.
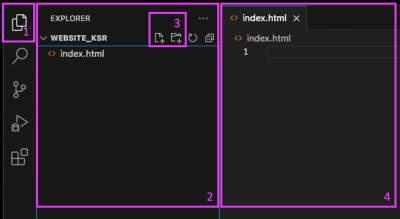
- Erstelle nun ein neues File, welches zwingend den Namen index.html haben muss.
- Verschaffe dir einen Überblick über den HTML-Code oben: Lese hierzu die Theorie bis und mit HTML-Grundgerüst aus head und body.
- Gratulation, du hast deine erste Website erstellt! Öffne sie nun im Browser: Navigiere im File Explorer deines Computers (nicht von VSCode) zu deiner Website (also index.html) und öffne diese per Doppelklick. Nun sollte die Website im Browser angezeigt werden.
Tipp: Arbeiten mit VSCode
Wenn man mit VSCode arbeitet, sollte man nicht einzelne Files mit Doppelklick öffnen. Besser öffnet man wie oben beschrieben den ganzen Ordner. Jetzt kann diesen in der „Explorer“-Ansicht direkt verwalten: Files bearbeiten, neue Files und Ordner erstellen, …
Tipp: index.html
Die Hauptseite jeder Website trägt den Namen
index.html. Wähle deshalb immer diesen Namen, ganz egal, um was es bei der Website geht.