Inhaltsverzeichnis
Websites & HTML 2023
Ziel dieses Blocks ist, zu verstehen, wie eine Website aufgebaut ist. Dies erreichen wir, indem wir Schritt für Schritt eine Website (nach)bauen.
1. Grundgerüst einer Website
Ziele:
- Editor für Erstellen von Website installieren und kennenlernen
- Einfaches Grundgerüst der Website erstellen
Auftrag I
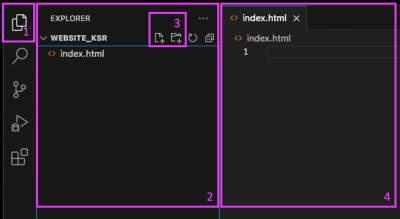
- Lade den Editor Visual Studio Code (kurz VSCode) herunter und installiere diesen: https://code.visualstudio.com
- Erstelle einen Ordner mit Namen „website_ksr“ und speichere an einem passendenden Ort auf deinem Computer.
- Starte nun VSCode und öffne darin diesen Ordner: Datei > Ordner öffnen > Ordner „website_ksr“ suchen und öffnen.
- Erstelle nun ein neues File, welches zwingend den Namen index.html haben muss.
- Verschaffe dir einen Überblick über den HTML-Code oben:
- HTML besteht aus vielen Tags. Die meisten HTML-Elemente haben einen Start- und einem Endtag.
- Der HTML-Körper beginnt mit dem Starttag
<body>und endet mit dem Endtag</body>. Dieser beinhaltet den Inhalt der Website, also das, was im Hauptfenster des Browsers angezeigt wird.- Der HTML-Kopf (zwischen
<head>und</head>) beinhaltet Einstellungen und zusätzliche Informationen, die nicht im Hauptfenster des Browsers angezeigt wird, z.B.:<title>Titel der Website</title>: Speichert Titel der Seite, wird in der Titelleiste des Browsers angezeigt<meta charset="UTF-8">: sorgt dafür, dass z.B. Umlaute ä,ö,ü richtig angezeigt werden
- Gratulation, du hast deine erste Website erstellt! Öffne sie nun im Browser: Navigiere im File Explorer deines Computers (nicht von VSCode) zu deiner Website (also index.html) und öffne diese per Doppelklick. Nun sollte die Website im Browser angezeigt werden.

Tipp: Arbeiten mit VSCode
Tipp: index.html
index.html. Wähle deshalb immer diesen Namen, ganz egal, um was es bei der Website geht.
2. Website erstellen mit HTML
Ziel von diesem Block ist, die wichtigsten HTML-Elemente kennenzulernen und mit ihnen eine Website nachzubauen.
Auftrag II
- Studiere die Theorie unten. Probiere alle dort vorgestellten Elemente (ausser
<div>kurz in deinem HTML-File der letzten Aufgabe aus. Ziel hier ist, dass du selbständig herausfindest, wie das genau funktioniert. Du kannst dir dafür jede erdenkliche Hilfe holen (Google, KI, …), aber am Schluss musst du verstehen, wie es funktioniert!
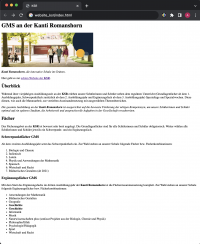
- Kopiere dann den reinen Text der Website in den Body des Files „index.html“, welches du im letzten Kapitel erstellt hast.
- Wende dann dein im Theorieteil gelerntes Wissen über HTML-Elemente an, um den Inhalt der Website so zu gestalten, dass diese genau so aussieht wie in der Vorlage:
 Achtung: Mache nicht zu viele Schritte auf einmal. Gehe stattdessen wie folgt vor:
Achtung: Mache nicht zu viele Schritte auf einmal. Gehe stattdessen wie folgt vor:- Setze ein einziges HTML-Element um (z.B. h1-Überschrift)
- Speichere das HTML-File.
- Zeige die Website im Browser an / Lade die Website neu:
- Window: F5 (Achtung: ev. muss Fn drücken)
- macOC: CMD + R
- Stelle sicher, dass HTML-Element richtig umgesetzt wurde. Gehe erste dann weiter zum nächsten Element.
Studiere falls nötig die Hilfen unten.
Theorie zu HTML-Elementen
Als erstes ist es wichtig, den Unterschied zwischen Block-Elementen und Inline-Elementen zu verstehen. Block-Elemente sind die Bausteine einer Webseite, die in der Regel den grössten Teil des Inhalts ausmachen. Sie nehmen standardmässig die volle Breite des Elements ein, in dem sie sich befinden und beginnen auf einer neuen Zeile. Im Gegensatz zu Block-Elementen fügen sich Inline-Elemente nahtlos in den Textfluss einer Seite ein, ohne eine neue Zeile zu beginnen. Sie nehmen nur so viel Platz ein, wie sie benötigen, und ermöglichen so eine reibungslose Einbettung von Text und anderen Inline-Elementen.
Die wichtigsten Block-Elemente sind:
- Das
<p>-Element dient zur Darstellung von Paragraphen (Absätzen). Jeder Absatz beginnt auf einer neuen Zeile. <h1>, <h2>, <h3>, ... <h6>: Diese Elemente repräsentieren Überschriften unterschiedlicher Hierarchieebenen.<ul>, <ol>, <li>: Listen werden in HTML mit diesen Elementen erstellt.<ul>und<ol>sind Container für Listenpunkte<li>.- (
<div>: Dieses Element steht für „Division“ und wird in der Regel als Container verwendet, um HTML-Inhalte zu gruppieren oder zu strukturieren.)
Die wichtigsten Inline-Elemente sind:
- Mit
<em>resp.<strong>kann Text betont ('emphasis') resp. stark betont werden. Der entsprechende Text wird kursiv resp. fett dargestellt.
Gewisse Tags benötigen Attribute, um zusätzliche Informationen angeben zu können:
- Hyperlinks (Tag
<a>für anchor) benötigen das Attribut href (hyper reference). Mit diesem gibt man an, auf welche Website man beim Klick weitergeleitet werden soll:<a href="http://ksr.ch">Beim Link angezeigter Text.</a> - Ein Bild fügt man wie folgt ein:
<img src="bild.jpg"/>. Mit dem Attribut src (source) gibt man den Pfad zum Bild an. Befindet sich das Bild im gleichen Ordner wie das index.html File, so kann man einfach den Namen des Bildes inkl. Dateiendung (typischerweise .jgp oder .png) angeben. Von allen bisher betrachteten HTML-Elementen ist dieses das einzige, welches kein Endtag verlangt.
Tipp: Arbeiten mit VSCode
Allgemein verfügt VSCode über viele Shortcuts:
Sammlung wichtigster VSCode Shortcuts:
- Mehrere Cursor: Ctrl+Alt+Up/Down / Opt+Cmd+Up/Down
- Code Formatieren: Shift + Alt + F / Shift + Option + F
Sammlung wichtigster allgemeinder Shortcuts:
- Speichern: CTRL + S / CMD + S
- Select All: CTRL + A / CMD + A
- Cut, Copy, Paste: CTRL + X,C,V / CMD + X,C,V
- Fenster wechseln: ALT + Tab / CMD + Tab
3. Website stylen mit CSS
Ziel: Website von vorherigem Auftrag mithilfe von CSS stylen.
Auftrag III
- Erstelle für deine KSR-Website vom letzten Auftrag eine CSS-Datei mit Namen
style.cssund füge binde sie im HTML-File ein. Wie geht das? → Slides oder Theorie unten.
Theorie CSS
Mit HTML erstellen wir den Inhalt für unsere Webseite. Damit diese aber auch ansprechend dargestellt wird, formatieren wir sie mittels Cascading Style Sheets (CSS). Das Zusammenspiel zwischen HTML und CSS wird in den folgenden Grafiken visualisiert:
Einbindung von CSS in HTML
Das CSS wird in einer separaten Datei (zum Beispiel style.css) gespeichert. Um unsere Webseite zu formatieren, verweisen wir im head der HTML-Datei wie folgt darauf:
<html> <head> <title>Titel</title> <link rel="stylesheet" href="style.css" /> </head> ... </html>
Die Trennung von Formatierung und Inhalten ermöglicht es, dasselbe Format und den gleichen Stil auf viele verschiedene Seiten anzuwenden. Beispielsweise muss eine Zeitungs-Website ihr Format nur einmal definieren (und der Browser es nur einmal herunterladen), und es wird dann auf jeden Artikel angewendet.
Selektoren und Formatierungsregeln
Jede CSS-Regel besteht aus zwei Teilen:
- dem Selektor - er bestimmt, für welche Elemente die Regel gilt, und
- den Formatierungsregeln - diese definieren, wie die gewählten Elemente aussehen sollen und ist von Form:
<Attribut>:<Wert>
Der einfachste Selektor besteht einfach aus dem HTML-Element (also dem Tag-Namen). Es gibt noch andere Selektoren, auf die wir hier nicht eingehen. Nach dem Selektor folgen geschweifte Klammern, die die Formatierungseigenschaften enthalten. Jede Eigenschaft wird gefolgt von einem Doppelpunkt, dem gewünschten Wert, und einem Semikolon.
Beispiel 1
Mit <strong>...</strong> können wir Text hervorheben, indem wir diesen fett erscheinen lassen. Nun wollen wir, dass dieser Text zusätzlich einen roten Hintergrund hat. Dazu fügen wir folgende CSS-Regel hinzu:
strong { background-color: red; }
Nach einem Reload zeigt unsere Webseite nun <strong> Elemente mit rotem Hintergrund an.
Beispiel 2
Ein etwas ausgereifteres CSS-File könnte wie folgt aussehen:
body { background-color: lightgrey; font-family: sans-serif; } h3 { font-size: 5mm; color: darkgrey; } strong { background-color: red; padding: 1mm; border: 1px dashed black; }
Wird diese in eine HTML-Datei eingebunden, sieht diese wie folgt aus:
Title
Section heading
My first paragraph, it's so strong!
Weiterführende Links
Die Website SelfHTML bietet sowohl eine Einführung in CSS als auch ein Nachschlagewerk für die tausenden von Eigenschaften, Layouts, und Tricks.
- mehr zu Farben
- mehr zu Grössenangaben
- mehr zu Schriftformatierung
4. Projekt IV: Lebenslauf
Ziele:
- Erstellen eine einfache Website mit einem kurzen Lebenslauf zu dir.
- Dadurch das bisher gelernte (Grundlagen HTML & CSS) anzuwenden und festigen.
- Selbständig arbeiten, Anweisungen genau lesen und befolgen können
Die Website muss pünktlich abgegeben und von der Lehrperson akzeptiert werden. Hat sie kleinere Mängel, müssen diese nachgebessert werden. Ist sie ungenügend oder wurde sie zu spät abgegeben, muss eine neue Website zu einem neuen, von der Lehrperson vorgegebenen Thema erstellt werden.
Zeit: Zwei Lektionen
Auftrag:
- Erstelle einen neuen Ordner „lebenslauf“.
- Öffne diesen Ordner in Visual Studio Code (wie gelernt in Auftrag I).
- Erstelle darin ein File
index.html. Gebe diesem die Grundstruktur, welche jedes HTML-File benötigt. - Verfasse nun den Inhalt der Website. Die Website muss enthalten:
- Dein Name als Hauptüberschrift
- Foto von dir.
- Folgende Unterkapitel mit entsprechendem Inhalt:
- „Steckbrief“ als Liste (Wichtigste Daten wie Geburtsdatum, Wohnort, …)
- „Hobbies“
- „Bisherige Schulen“
- „Lieblingswitz“
- „Traum-Ferienziel“ (kurze Beschreibung mit Foto aus Internet)
- Optional: weitere Kapitel
- Versehe den Inhalt mit den passenden HTML-Elementen: Überschriften, Listen, Abschnitte, … Versuche, alle bisher gesehenen HTML-Elemente zu verwenden.
- Erstelle nun ein File
style.cssund binde es im HTML-File ein. - Style nun mithilfe von CSS deine Website ansprechend. Versuche, alle bisher gelernten CSS-Elemente zu verwenden. Verwende
idundclass, um einzelne resp. ausgewählte Elemente zu stylen. - Optional: Informiere dich über Grid-Layouts (unten). Nutze diese so, dass die Website auf Mobilgeräten optimiert dargestellt wird.
- Abgabe:
- Erstelle ein ZIP-File mit allen für die Website benötigten Dateien:
index.html,style.css, alle Bilder, … (Brauchst du Hilfe dazu? Zip-Tutorial für Windows, Zip-Tutorial Mac) - Benenne das ZIP-File nach dem Muster „klasse_vorname_nachname.zip“, z.B. „2mgz_dagobert_duck.zip“ und gebe es über die Teams-Abgabe ab.
Optionale Theorie: Responsive Layout mit Grid
Mithilfe des Grid Layout Modules kann man seiner Website ein Raster zugrundelegen, welches sich dynamisch anpasst, z.B. wenn man die Fenstergrösse des Browsers verändert oder die Website auf einem Smartphone anschaut. Einzelne Elemente der Website können dann den Zellen des Rasters zugeordnet werden:
Grid Einrichten
Erzeuge im Body des HTML-Seite ein div-Element und weise diesem die Klasse 'Container' zu:
<body> <div class="container"> <!-- Füge hier alle Elemente hinzu, die im Grid angezeigt werden sollen --> </div> </body>
Klassen sind Selektoren, genau so wie Elemente (h1, h2, strong, …). Wir können diese also dann im CSS-File stylen:
.container{ property: value; }
Beachte, dass vor einer Klasse im CSS immer ein Punkt geschrieben werden muss.
Die Grundeinstellungen im CSS für ein 4×3-Grid sehen wie folgt aus:
body{ margin: 0; /* damit kein Rand um Grid-Container */ } .container { display: grid; width: 100vw; /* 100% der verfügbaren Breite */ height: 100vh; /* 100% der verfügbaren Höhe */ grid-template-columns: 1fr 2fr 2fr; /* drei Spalten, wobei die 2. und 3. beide doppelt so breit sind wie erste */ grid-template-rows: 60px 1fr 1fr 50px; /* vier Zeilen, erste und letzte haben fix angegebene Höhe, ... */ gap: 10px; /* gap um Elemente des Grids */ }
Nun wollen wir dem Grid ein Elemente hinzufügen, wie: header, footer, sidebar oder content. Machen wir ein Beispiel:
<div class="container"> <div class="content">Content</div> </div>
.content{ grid-column: 2 / 3; /* erste Zahl: in welcher Zeile beginnt, zweite Zahl: in welcher aufhört */ grid-row: 2; }
Mit grid-column und grid-row kann angegeben werden, über welchen Bereich des Rasters sich das Element erstreckt. Alternativ kann man auch grid-column-start, grid-column-end, ... verwenden.
Responsive Grid
Typischerweise möchte man, dass sich das Grid anpasst, wenn man eine Website auf einem kleineren Bildschirm wie einem Smartphone anschaut. Mit der folgenden Medienabfrage kann man angeben, wie sich die Darstellung ändern soll, wenn die Breite des Viewports unter einen gewissen Wert fällt:
@media only screen and (max-width: 500px) { /* überschreibe hier für alle Selektoren, für die sich etwas ändern soll, die entsprechenden Werte, wie z.B. */ .container{ grid-template-columns: 1fr; /* ... */ } }
Falls ein Element in einer gewissen Situation gar nicht mehr angezeigt werden soll, z.B. die Sidebar in der Mobile-View, passe einfach seine visibiliy an:
display: none;
Mehr Infos über Medienabfragen (Media Queries) wie diejenigen im Beispiel oben findest du zum Beispiel unter:
Die Website responsive zu machen ist ein wenig mühsam, wenn man die Ranges der einzelnen Grid Elemente wie oben beschrieben mit grid-column und grid-row festlegt, da man dann die CSS-Einträge sämtlicher Grid Elemente anpassen muss. Alternativ kann man mit grid-template-areas arbeiten, dann muss man nur Veränderungen im Eintrag für .container{...} vornehmen. Dazu muss man den Elementen einen Namen zuweisen und kann dann über die Namen die Zuteilung der Zellen vornehmen:
.container { ... grid-template-areas: "h h h" ... ; ... } .header{ grid-area: h; }
Links
- Sehr gutes Video-Tutorial (englisch): https://www.youtube.com/watch?v=Y9rHsdCxU8Q
5. JavaScript
Die weltweit am meisten verwendete Programmiersprache ist JavaScript, die Sprache, mit denen man Webseiten programmieren kann.
JS einbinden
Erstelle ein File script.js (js für JavaScript) im gleichen Ordner wie das index.html File. Binde das JS-File nun im HTML ein, in dem du in dessen head die folgende Zeile hinzufügst:
<html> <head> .... <script src="script.js"></script> </head> <body> .... </body> </html>
Alle Sprachelemente wie Variablen, Schleifen, Verzweigungen und Funktionen gibt es auch in JavaScript - der Syntax (die Sprachregeln) sind nur etwas anders. Im folgenden Codeblock werden für alle kurze Beispiele gemacht.
Bemerkungen und Tipps
- Alle Codezeilen müssen mit Semikolon enden.
- Anstelle von Einrückungen wie in Python arbeitet man mit geschwungenen Klammern
{...}, um Codeblöcke zu kennzeichnen. - Verwende AutoComplete in VSCode: Um z.B. eine for-Schleife zu programmieren, tippe
for, wähle dann „$\square$ for“ aus und drücke Enter und schon hast du das Grundgerüst für eine for-Schleife. - Verwende ChatGPT o.ä.
- Konsole im Browser: Im JS-Code kannst du mit
console.log(...)dort etwas ausgeben. Auch Fehler werden dort angezeigt. Die Browser-Konsole öffnet man wie folgt: Rechte Maustaste und …- Chrome: „Untersuchen“ → „Konsole“
- Safari (Mac): „Element-Informationen“ → „Konsole“
JavaScript Basics
Hier werden die wichtigsten Sprachelemente von JavaScript ganz kurz erklärt:
// IN KONSOLE AUSGEBEN (quasi das print() von JavaScript) console.log(42); // VARIABLEN & KONSTANTEN let x = 42; // Variablen benötigen let const y = 43; // Konstanten sind wie Variablen, ausser dass sie sich nicht verändern lassen. // im Zweifelsfall: einfach let verwenden // WHILE-SCHLEIFE let i = 0; while (i < 10) { console.log(i); } // FOR-SCHLEIFE for (let i = 0; i < 10; i++) { console.log(i); } // VERZWEIGUNG x = 42; if (x > 0) { console.log("Zahl positiv"); } else if (x == 0) { console.log("Zahl Null"); } else { console.log("Zahl negativ"); } // FUNKTION function mySquare(x) { // Deklaration der Funktion return x*x; } let sq = mySquare(5); // Funktionsaufruf console.log(sq);
Beispiele für JS
Eingabe / Input
<input type="number" id="inputNumber" placeholder="Gib eine Zahl ein" onchange="handleKeyPress(event)">
// gibt andere types: wie text, date, password
// onchange="handleKeyPress(event)": JS-Funktion handleKeyPress wird aufgerufen, sobald Enter gedrückt wird
// alternativen zu onchange:
// oninput: Aufruf sobald Input geändert
// onkeydown, onkeyup
// on...
function handleKeyPress(event) { let inputNr = document.getElementById("inputNumber"); // identifiziert HTML-Element über dessen ID console.log(inputNr.value); // und gibt dessen Wert aus }
HTML-Element mit JS ändern
<p>Die Zahl: <span id="spanNr"></span></p>
// kann in JS über id direkte auf Element zugreifen: spanNr.textContent = 41;
Auftrag: Dies und das
Idee: Einfache Website mit JavaScript programmieren, die einige kleine (mehr oder weniger) nützliche Tools beinhaltet:
Vorgehen:
- Zusammen „Schnapps-Bier-Sirup“ programmieren.
- Selber einige der restlichen Tool programmieren. Tipps:
- Siehe Tutorial oben und Tipps unten.
- Recherchiere selbst im Internet
- verwende AI (auf sinnvolle Art und Weise)
- Website mit CSS stylen
- eigene Idee(n) einbauen