Inhaltsverzeichnis
Aufträge HTML
In den folgenden Übungen erstellst du kleine Webseiten und lernst dabei die Grundlagen von HTML und CSS kennen.
Auftrag 1 – Grundgerüst einer Webseite erstellen
Ziel: In dieser Übung lernst du den Editor für das Erstellen von Webseite kennen und erstellst ein einfaches Grundgerüst einer Webseite.
- Lade den Editor Visual Studio Code (kurz VSCode) herunter und installiere diesen: https://code.visualstudio.com
- Erstelle am passendenden Ort auf deinem Computer einen Ordner mit Namen
website_ksr. - Starte VSCode und öffne darin diesen Ordner: Datei > Ordner öffnen > Ordner
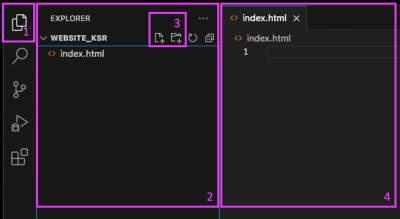
website_ksrsuchen und öffnen. - Klicke auf das Symbole (1) oben links, um den „Explorer“ zu öffnen. Darin, also im Feld (2), siehst du alle Dateien und Unterordner, die im geöffneten Ordner vorhanden sind. Mit (3) kannst du darin neue Dateien und Unterordner erstellen. Mit Doppelklick auf eine Datei wird diese im Feld (4) geöffnet.

- Erstelle nun eine neue Datei, die zwingend den Namen
index.htmlhaben muss. - Verschaffe dir einen Überblick über den HTML-Code oben: Lese hierzu die Theorie bis und mit HTML-Grundgerüst aus head und body.
- Gratulation, du hast deine erste Website erstellt! Öffne sie nun im Browser: Navigiere im File Explorer deines Computers (nicht von VSCode) zu deiner Website (also index.html) und öffne diese per Doppelklick. Nun sollte die Website im Browser angezeigt werden.
Tipp: Arbeiten mit VSCode
Wenn du mit VSCode arbeitest, solltest du nicht einzelne Dateien mit Doppelklick öffnen. Besser öffnest du wie oben beschrieben den ganzen Ordner. Jetzt kannst du diesen in der „Explorer“-Ansicht direkt verwalten: Dateien bearbeiten, neue Dateien und Ordner erstellen, …
Tipp: index.html
Die Hauptseite jeder Website trägt den Namen
index.html. Wähle deshalb immer diesen Namen, ganz egal, um was es bei der Website geht.
Auftrag 2 - Website erstellen mit HTML
Ziel dieses Blocks ist, die wichtigsten HTML-Elemente kennenzulernen und mit ihnen eine Website nachzubauen.
- Studiere die Theorie zu HTML-Elementen. Probiere alle dort vorgestellten Elemente (ausser
<div>) kurz in deiner HTML-Datei des letzten Auftrags aus. Ziel hier ist, dass du selbständig herausfindest, wie das genau funktioniert. Du kannst dir dafür jede erdenkliche Hilfe holen (Google, KI, …), aber am Schluss musst du verstehen, wie es funktioniert! - Kopiere dann den reinen Text der Website in den
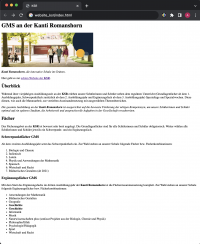
bodyder Dateiindex.html, die du im letzten Kapitel erstellt hast. - Wende dann dein im Theorieteil gelerntes Wissen über HTML-Elemente an, um den Inhalt der Website so zu gestalten, dass diese genau so aussieht wie in der Vorlage:
 Achtung: Mache nicht zu viele Schritte auf einmal. Gehe stattdessen wie folgt vor:
Achtung: Mache nicht zu viele Schritte auf einmal. Gehe stattdessen wie folgt vor:- Setze ein einziges HTML-Element um (z.B. h1-Überschrift)
- Speichere die HTML-Datei.
- Zeige die Website im Browser an / Lade die Website neu:
- Windows: F5 (Achtung: ev. muss zusätzlich Fn gedrückt werden)
- MacOS: ⌘+R
- Stelle sicher, dass HTML-Element richtig umgesetzt wurde. Gehe erste dann weiter zum nächsten Element.
Studiere falls nötig die Hilfen unten.
Tricks mit Visual Studio Code
Tipp: Arbeiten mit VSCode
VSCode ist ein hervorragender Editor mit vielen Features. Sehr praktisch ist, dass man mehrere Zeilen gleichzeitig bearbeiten kann. Dies ist zum Beispiel praktisch, um alle Elemente einer Liste gleichzeitig mit Tags zu versehen.
Um den Cursor gleichzeitig auf mehreren Zeilen zu haben: Ctrl+Alt+↑/↓ (Windows) resp. ⌘+⌥+↑/↓ (macOS).
Allgemein verfügt VSCode über viele Shortcuts:
Sammlung wichtigster VSCode Shortcuts:
- Mehrere Cursor: Ctrl+Alt+↑/↓ / ⌘+⌥+↑/↓
- Code Formatieren: Shift+Alt+F / Shift+⌥+F
Sammlung wichtigster allgemeinder Shortcuts:
- Speichern: Ctrl+S / ⌘+S
- Select All: Ctrl+A / ⌘+A
- Cut, Copy, Paste: Ctrl+X,C,V / ⌘+X,C,V
- Fenster wechseln: Alt+Tab / ⌘+Tab
Auftrag 3 - Formatierung mit CSS
- Erstelle für deine KSR-Website vom letzten Auftrag eine CSS-Datei mit Namen
style.cssund binde sie in der HTML-Datei ein. Wie geht das? → Theorie. - Füge nun CSS-Regeln zur CSS-Datei hinzu, so dass die KSR-Seite wie unten angegeben aussieht. Farben, Abstände usw. sollen einigermassen übereinstimmen. Die Theorie erklärt alle nötigen Regeln. Hilfe erhältst du unterhalb des Bildes.

Auftrag 4 – Neo am Scheideweg
- Siehe Red pill and blue pill oder Herakles am Scheideweg für kulturelle Hintergründe zu dieser Aufgabe.
- Erstelle an passender Stelle in deiner Ordnerstruktur einen Ordner, z.B. namens „Buttons“ oder „Matrix“ oder „Entscheidung“.
- Öffne Visual Studio Code (VSC) und öffne dort diesen Ordner.
- Erstelle in VSC innerhalb des Ordners vier neue Dateien: index.html, style.css, red.html und blue.html
- Erstelle in index.html die html-Grundstruktur mit den Tags
html,head,title,body. - Binde in index.html die Datei style.css ein.
- Wenn du auf den roten Button klickst, wird die Seite red.html geöffnet, wenn du auf die blauen Button klickst, wird die Seite blue.html geöffnet.
- Beide Dateien zeigen eine beliebige Nachricht in grosser, weisser Schrift. Die Hintergrundfarbe von red.html ist rot, diejenige von blue.html blau. Du darfst weitere Gestaltungselemente hinzufügen.
Tipp
- Verwende Links als Buttons. Mit CSS-Eigenschaften wie
padding,border-style,background-color,text-decoration,text-alignetc. kannst du die Links wie Buttons aussehen lassen.
Zusatzaufgabe
Erweitere die CSS-Datei so, dass die Buttons die Farbe wechseln, wenn du den Mauszeiger darüber bewegst.
- Der rote Button soll heller werden (
coral), seine Schrift dunkel (darkred) - Der blaue Button soll heller werden (
cornflowerblue), seine Schrift dunkel (darkblue)

