HTML
Ziel dieses Blocks ist, zu verstehen, wie eine Website aufgebaut ist. Dies erreichen wir, indem wir Schritt für Schritt eine Website (nach)bauen.
Grundgerüst einer Website
Ziele:
- Visual Studio Code installieren und kennenlernen
- Einfaches Grundgerüst der Website erstellen
Auftrag I
- Lade den Editor Visual Studio Code (kurz VSCode) herunter und installiere diesen: https://code.visualstudio.com
- Erstelle einen Ordner mit Namen
website_ksrund speichere an einem passendenden Ort auf deinem Computer. - Starte nun VSCode und öffne darin diesen Ordner: Datei > Ordner öffnen > Ordner
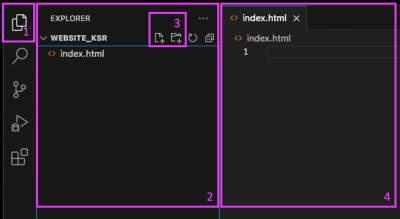
website_ksrsuchen und öffnen. - Klicke auf das Symbole (1) oben links, um den „Explorer“ zu öffnen. Darin, also im Feld (2), siehst du alle Dateien und Unterordner, die im geöffneten Ordner vorhanden sind. Mit (3) kannst du darin neue Dateien und Unterordner erstellen. Mit Doppelklick auf eine Datei wird diese im Feld (4) geöffnet.

- Erstelle nun eine neue Datei, die zwingend den Namen
index.htmlhaben muss. - Verschaffe dir einen Überblick über den HTML-Code oben:
- HTML besteht aus vielen Tags. Die meisten HTML-Elemente haben einen Start- und einem Endtag.
- Der HTML-Körper beginnt mit dem Starttag
<body>und endet mit dem Endtag</body>. Dieser beinhaltet den Inhalt der Website, also das, was im Hauptfenster des Browsers angezeigt wird.- Der HTML-Kopf (zwischen
<head>und</head>) beinhaltet Einstellungen und zusätzliche Informationen, die nicht im Hauptfenster des Browsers angezeigt wird, z.B.:<title>Titel der Website</title>: Speichert Titel der Seite, wird in der Titelleiste des Browsers angezeigt<meta charset="UTF-8">: sorgt dafür, dass z.B. Umlaute ä,ö,ü richtig angezeigt werden
- Gratulation, du hast deine erste Website erstellt! Öffne sie nun im Browser: Navigiere im Datei Explorer deines Computers (nicht von VSCode) zu deiner Website (also
index.html) und öffne diese per Doppelklick. Nun sollte die Website im Browser angezeigt werden.

Tipp: Arbeiten mit VSCode
Tipp: index.html
index.html. Wähle deshalb immer diesen Namen, ganz egal, um was es bei der Website geht.
Website erstellen mit HTML
Ziel dieses Block ist, die wichtigsten HTML-Elemente kennenzulernen und mit ihnen eine Website nachzubauen.
Auftrag II
- Studiere die Theorie unten. Probiere alle dort vorgestellten Elemente (ausser
<div>kurz in deiner HTML-Datei der letzten Aufgabe aus. Ziel hier ist, dass du selbständig herausfindest, wie das genau funktioniert. Du kannst dir dafür jede erdenkliche Hilfe holen (Google, KI, …), aber am Schluss musst du verstehen, wie es funktioniert! - Kopiere dann den reinen Text der Website in den Body der Datei
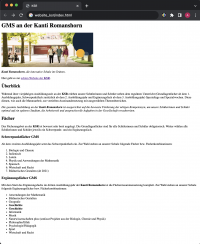
index.html, die du im letzten Kapitel erstellt hast. - Wende dann dein im Theorieteil gelerntes Wissen über HTML-Elemente an, um den Inhalt der Website so zu gestalten, dass diese genau so aussieht wie in der Vorlage:
 Achtung: Mache nicht zu viele Schritte auf einmal. Gehe stattdessen wie folgt vor:
Achtung: Mache nicht zu viele Schritte auf einmal. Gehe stattdessen wie folgt vor:- Setze ein einziges HTML-Element um (z.B. h1-Überschrift)
- Speichere die HTML-Datei.
- Zeige die Website im Browser an / Lade die Website neu:
- Windows: F5 (Achtung: ev. muss zusätzlich Fn gedrückt werden)
- MacOS: ⌘+R
- Stelle sicher, dass HTML-Element richtig umgesetzt wurde. Gehe erste dann weiter zum nächsten Element.
Studiere falls nötig die Hilfen unten.
Theorie zu HTML-Elementen
Als erstes ist es wichtig, den Unterschied zwischen Block-Elementen und Inline-Elementen zu verstehen. Block-Elemente sind die Bausteine einer Webseite, die in der Regel den grössten Teil des Inhalts ausmachen. Sie nehmen standardmässig die volle Breite des Elements ein, in dem sie sich befinden und beginnen auf einer neuen Zeile. Im Gegensatz zu Block-Elementen fügen sich Inline-Elemente nahtlos in den Textfluss einer Seite ein, ohne eine neue Zeile zu beginnen. Sie nehmen nur so viel Platz ein, wie sie benötigen, und ermöglichen so eine reibungslose Einbettung von Text und anderen Inline-Elementen.
Die wichtigsten Block-Elemente sind:
- Das
<p>-Element dient zur Darstellung von Paragraphen (Absätzen). Jeder Absatz beginnt auf einer neuen Zeile. <h1>, <h2>, <h3>, ... <h6>: Diese Elemente repräsentieren Überschriften unterschiedlicher Hierarchieebenen.<ul>, <ol>, <li>: Listen werden in HTML mit diesen Elementen erstellt.<ul>und<ol>sind Container für Listenpunkte<li>.- (
<div>: Dieses Element steht für „Division“ und wird in der Regel als Container verwendet, um HTML-Inhalte zu gruppieren oder zu strukturieren.)
Die wichtigsten Inline-Elemente sind:
- Mit
<em>resp.<strong>kann Text betont (en: 'emphasis') resp. stark betont werden. Der entsprechende Text wird kursiv resp. fett dargestellt.
Gewisse Tags benötigen Attribute, um zusätzliche Informationen angeben zu können:
- Hyperlinks (Tag
<a>für anchor) benötigen das Attribut href (hyper reference). Mit diesem gibt man an, auf welche Website man beim Klick weitergeleitet werden soll:<a href="http://ksr.ch">Beim Link angezeigter Text.</a> - Ein Bild fügt man wie folgt ein:
<img src="bild.jpg"/>. Mit dem Attribut src (source) gibt man den Pfad zum Bild an. Befindet sich das Bild im gleichen Ordner wie dasindex.htmlDatei, so kann man einfach den Namen des Bildes inkl. Dateiendung (typischerweise.jgpoder.png) angeben. Von allen bisher betrachteten HTML-Elementen ist dieses das einzige, welches kein Endtag verlangt (dafür ist der Schrägstrich am Schluss des Tags).
Tipp: Arbeiten mit VSCode
Allgemein verfügt VSCode über viele Shortcuts:
Sammlung wichtigster VSCode Shortcuts:
- Mehrere Cursor: Ctrl+Alt+↑/↓ / ⌘+⌥+↑/↓
- Code Formatieren: Shift+Alt+F / Shift+⌥+F
Sammlung wichtigster allgemeinder Shortcuts:
- Speichern: Ctrl+S / ⌘+S
- Select All: Ctrl+A / ⌘+A
- Cut, Copy, Paste: Ctrl+X,C,V / ⌘+X,C,V
- Fenster wechseln: Alt+Tab / ⌘+Tab
